目次
このブログ(WordPress)のクオリティを上げていく連載の第8回です。
第6回で連載プラグインを入れて、同じテーマの記事同士でリンクが貼られる様にしましたが、記事のアイキャッチ画像が表示されず殺風景な物になっていました。
今回は、連載プラグインSeriesをカスタマイズしてアイキャッチ画像が表示される様にしてみます!
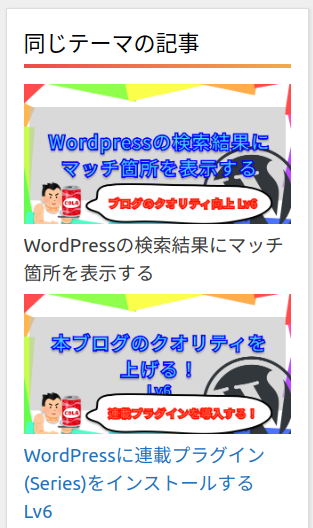
以下の様に、タイトル+アイキャッチ画像が表示されるように変更します。
それではやっていきましょう!

Seriesのカスタマイズ方法を調べる
公式ページの説明を読んでもarchiveページをカスタマイズする方法は記載されているが、ウィジェットの出力をカスタマイズする方法は見当たりませんでした。
ウィジェットのソースコードを見てもdo_actionやapply_filterが見当たらず、出力をカスタマイズする方法も見当たりませんでした。
しょうがないのでSeriesのウィジェットをコピペして新しくウィジェットを作る事にします。
(参考資料) 元のウィジェットのソースコードはコチラ→ https://github.com/justintadlock/series/blob/master/inc/widgets/class-list-related.php
ウィジェットを作成しました
Seriesのウィジェットをコピペしてアイキャッチ画像を表示する機能を付け加えたウィジェットを作成しました。
以下からダウンロードできます。
https://gist.github.com/t-kuni/2622ed1ada18b8b58ddace14fc1558e9
ダウロードしたファイルをwp-content/themes/[テーマ]/custom-series-list-related.phpとして配置します。
wp-content/themes/[テーマ]/functions.phpにウィジェットを読み込む処理を追加します。
require 'custom-series-list-related.php';
add_action('widgets_init', function() {
register_widget('Custom_List_Related');
});
ウィジェット画面を確認するとSeries - Custom List Relatedというウィジェットが追加されているはずです。
既に使っているウィジェットと差し替えれば作業完了です。

記事を確認し以下の様にアイキャッチ画像が表示されていればOKです。

ウィジェットを更にカスタマイズしたい
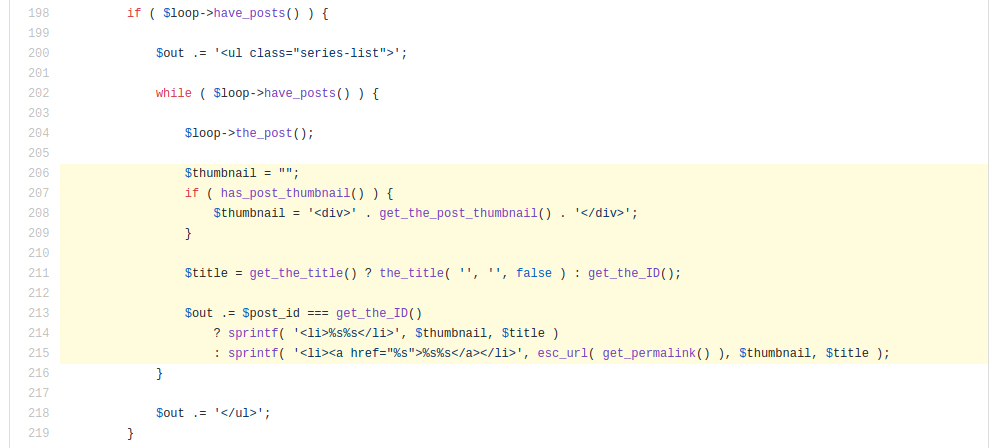
ウィジェットの出力を更にカスタマイズしたい場合は、custom-series-list-related.phpの206行目〜215行目あたりを変更してください。
https://gist.github.com/t-kuni/2622ed1ada18b8b58ddace14fc1558e9#file-custom-series-list-related-php-L206-L215

以上です!
Webエンジニアをやっています
UX/UIデザインからプログラミング、DB設計、SEO、インフラ構築など幅広く対応してます
PHP/PHPUnit/Laravel/Vue/Nuxt/Docker/Terraform
ご連絡はTwitterのDMまで。

